Hello fellow developers! As I have mentioned before, I will share my full stack BootCamp experience, click here to know more about it. On the first day of the BootCamp, we learned basic JavaScript which I will not go over it, because you can find it anywhere. But rather, I will talk about the homework today. When we go into advanced concepts, I will write them in detail. Of course, I will change the context. So, here is my homework:
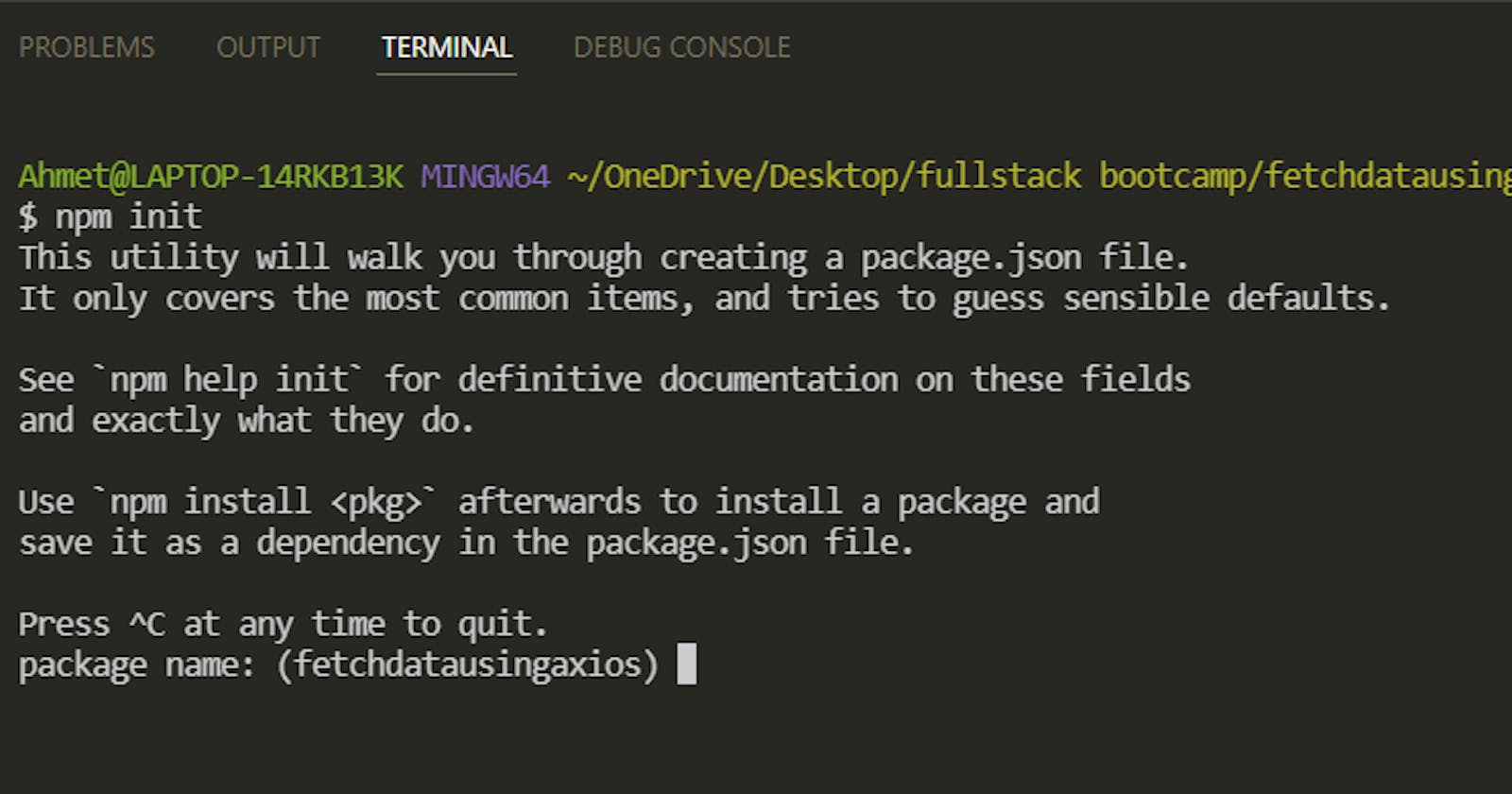
First of all type npm init in your terminal. You will see this:

If you want to customize package name, version, description, entry point, test command, git repository(to which git repo the file is to be pushed/uploaded), keywords, author, and license, you can do that. I did not do anything and just clicked enter for all. Then, it will show you the JSON file and ask is this OK? If yes, click enter, if no, then type No and then hit enter.
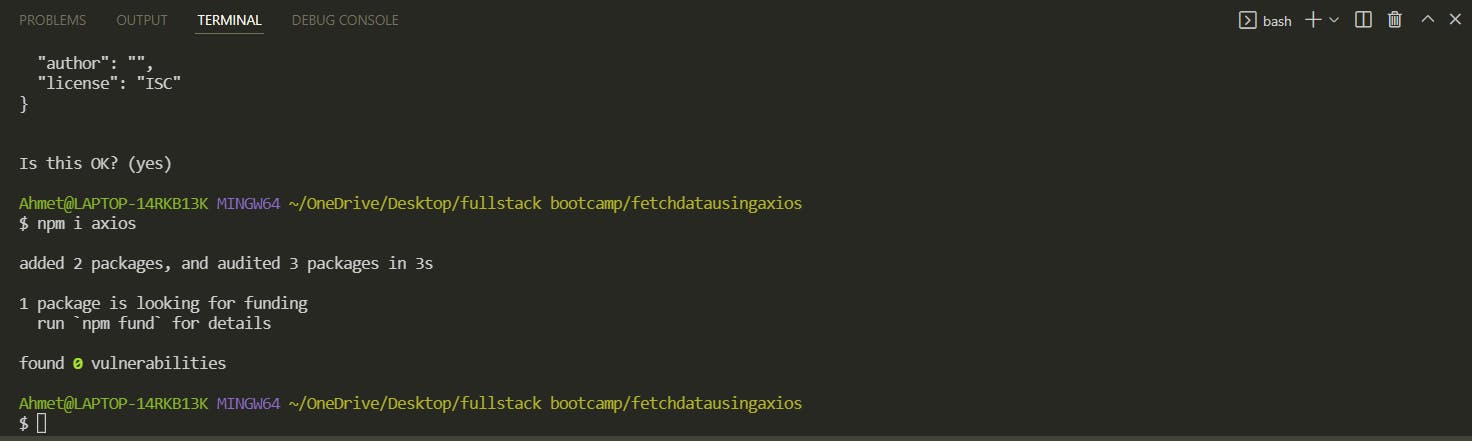
After that, type npm i axios on the terminal and hit enter. It will download axios.

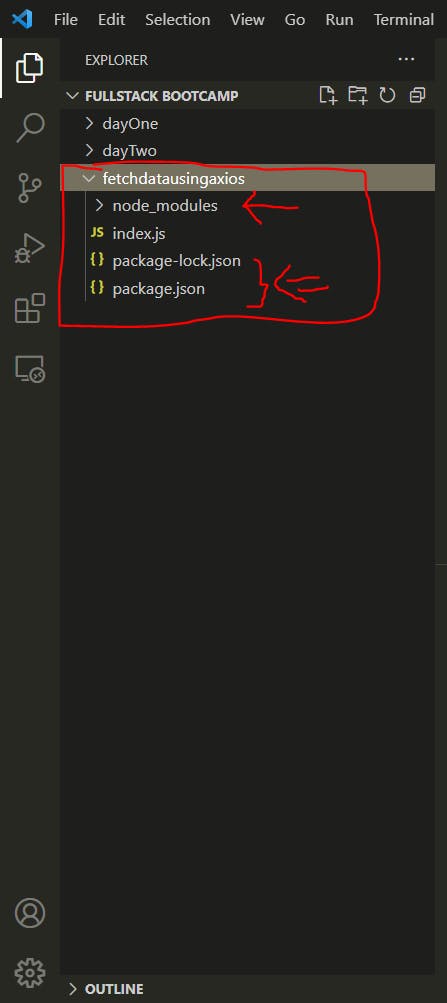
You will see two new files and a new folder

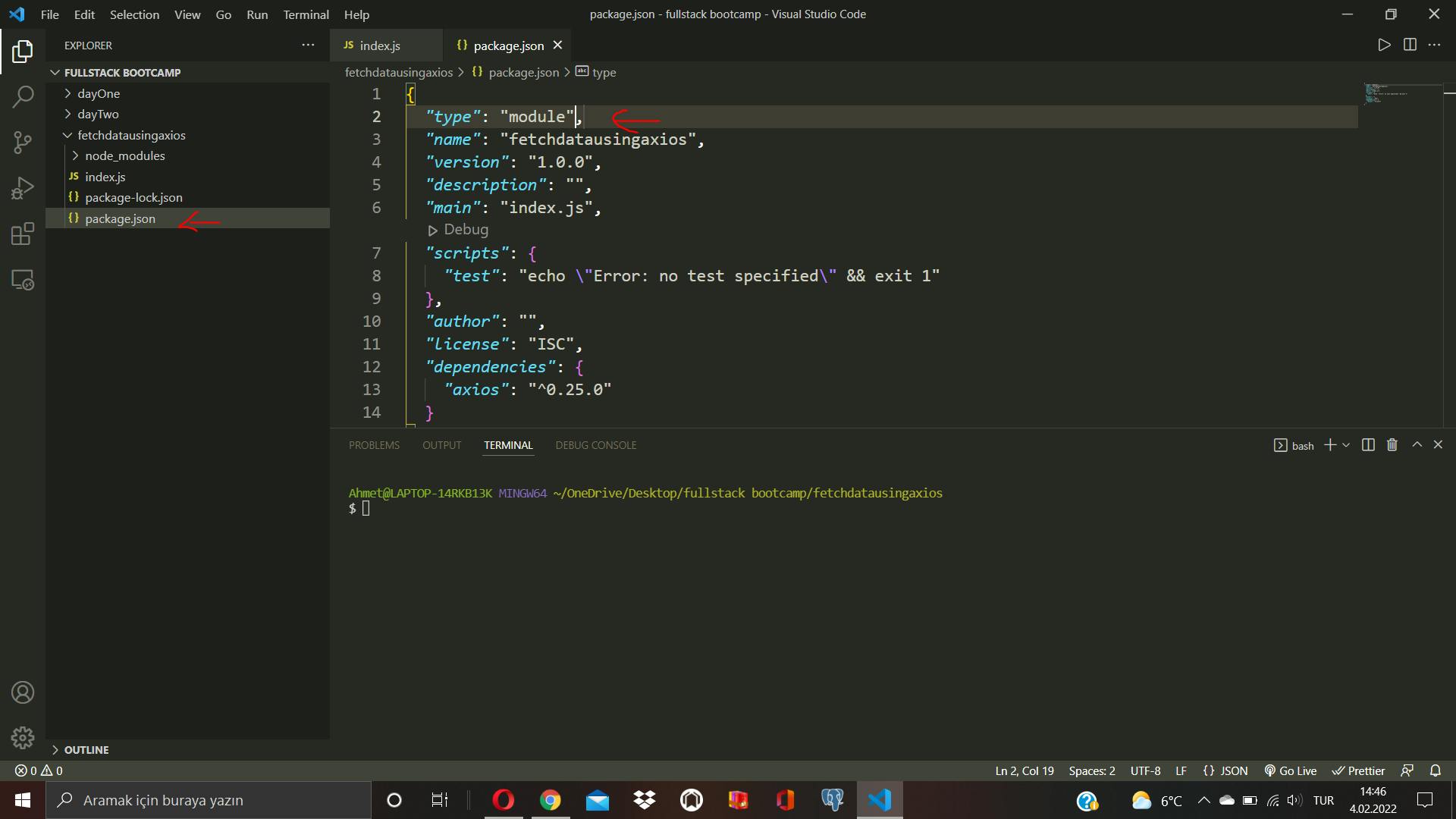
I will be coding on Ecma standards and I am planning to do that on my codes. So, I will use type: "module". Go to package.json file and write "type":module,
Do NOT forget the comma, else you will get an error

Now we can start coding. First of all, import axios from axios library. See, it is almost plain English :)
Have an async function, so it will not wait to receive data to run the code. Use a try/ catch code block. If data is received run try, otherwise catch the error. We use await keyword to let JavaScript know that we are waiting for something that may or may not happen in the future.
We use axios.get() method to get the data (can be a URL or something else on your computer). So, await axios.get("URL") combination is something like: be ready in case something happens (data is received in this case). When something happens (data is received), log only the data part of the object. Now it does not have to be the data part, but I want to see only the data part for this scenario. So I logged response.data to console.
Here is the code:
import axios from "axios"; // import axios
async function getData() {
try {
const response = await axios.get(
"https://jsonplaceholder.typicode.com/users"
);
console.log(response.data);
} catch (error) {
console.log(error);
}
}
getData();
That is all for now. Take care and keep coding