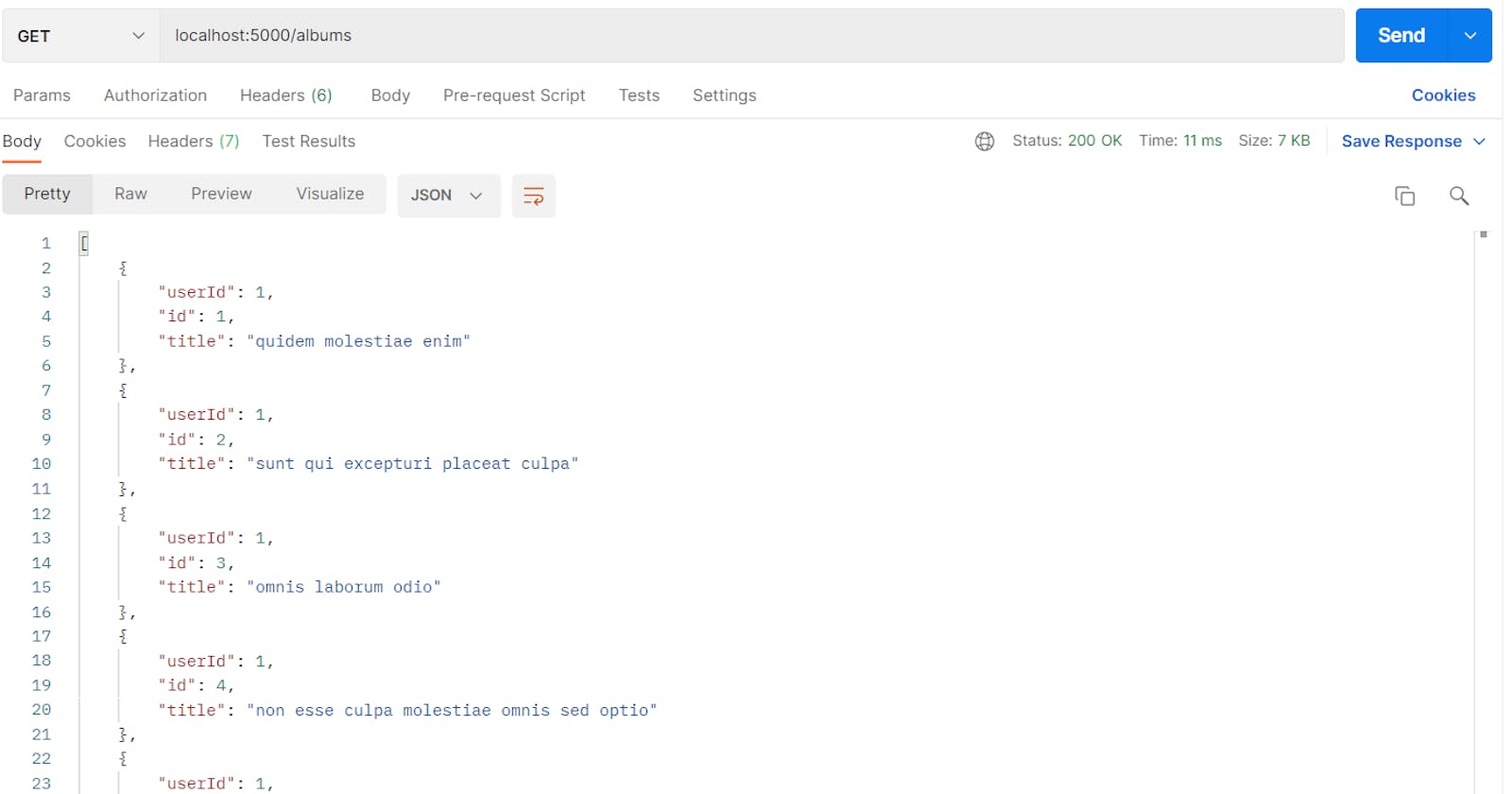
Before we start, I used Postman instead of Chrome to see how my code works because Postman converts to JSON.stringify() automatically
Firstly, initialize Node.js by npm init. After that install express and nodemon. If you do not know how to do it, check from this post. Create an src folder for your source. Inside src create another folder called data and put some data in it. I took my data from here. Save your data in .json files by the way.
Once you are done with that, create a main-server.js file in your root folder, so it is outside of your src folder. Should look like this

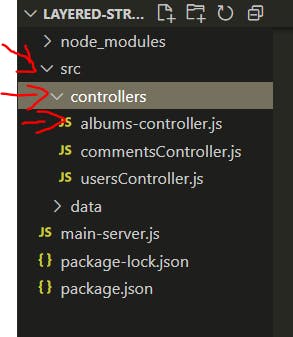
Then, create a folder called controllers in your src folder. I will go with the albums first. Create a file called albums-controller.js and put this code there
const albums = require("../data/albums.json"); // imported album data
// return all albums
function getAllAlbums() {
return albums;
}
// export modules/ functions
module.exports = { getAllAlbums };
My main-server.js file:
const express = require("express"); // imported express
const app = express(); // created an app
// import controllers
const albumsController = require("./src/controllers/albums-controller");
app.get("/albums", (req, res) => {
let albums = albumsController.getAllAlbums();
res.send(albums);
});
// Started server at port at 5000
app.listen(5000);
The only difference prior to my previous codes is that I called a function albumsController.getAllAlbums() this function simply returns every single album. I will do the same thing for comments.json and users.json.
How it looks now:
app.get("/albums", (req, res) => {
let albums = albumsController.getAllAlbums();
res.send(albums);
});
app.get("/comments", (req, res) => {
let albums = commentsController.getAllComments();
res.send(albums);
});
app.get("/users", (req, res) => {
let albums = usersController.getAllUsers();
res.send(albums);
});
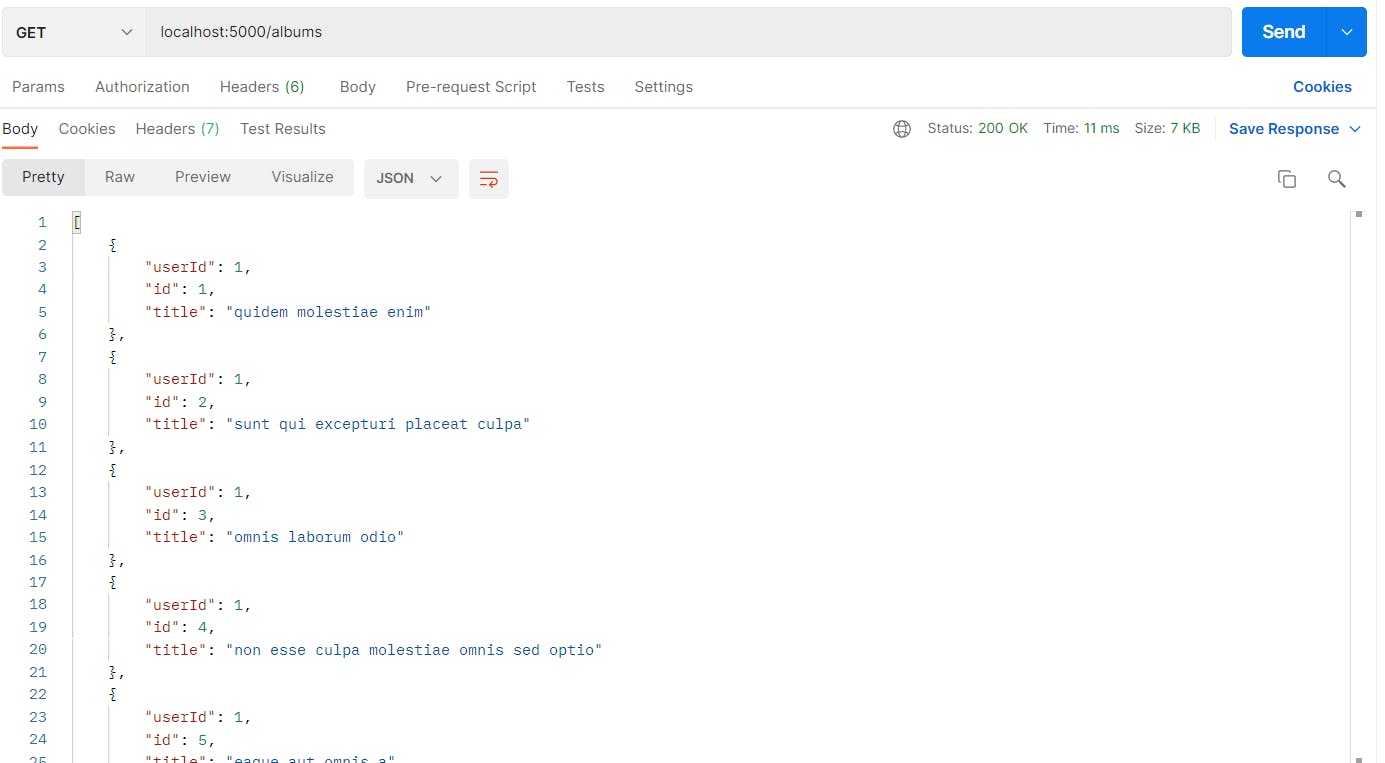
These are the results that you should be getting when a client enters these URLs For albums

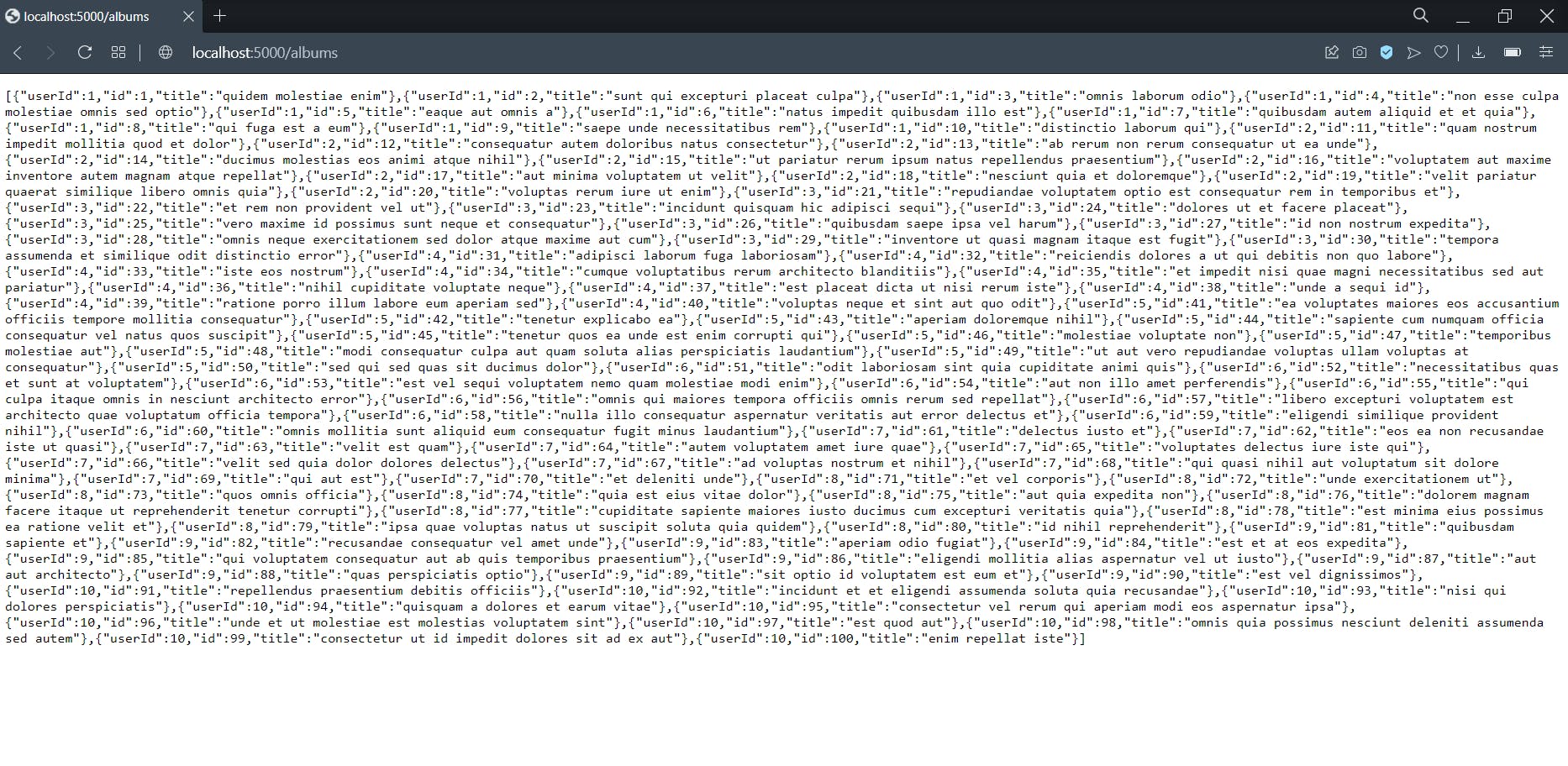
Of course, you can scroll down to see everything. Now if you use a browser, the picture below is what you will see :(

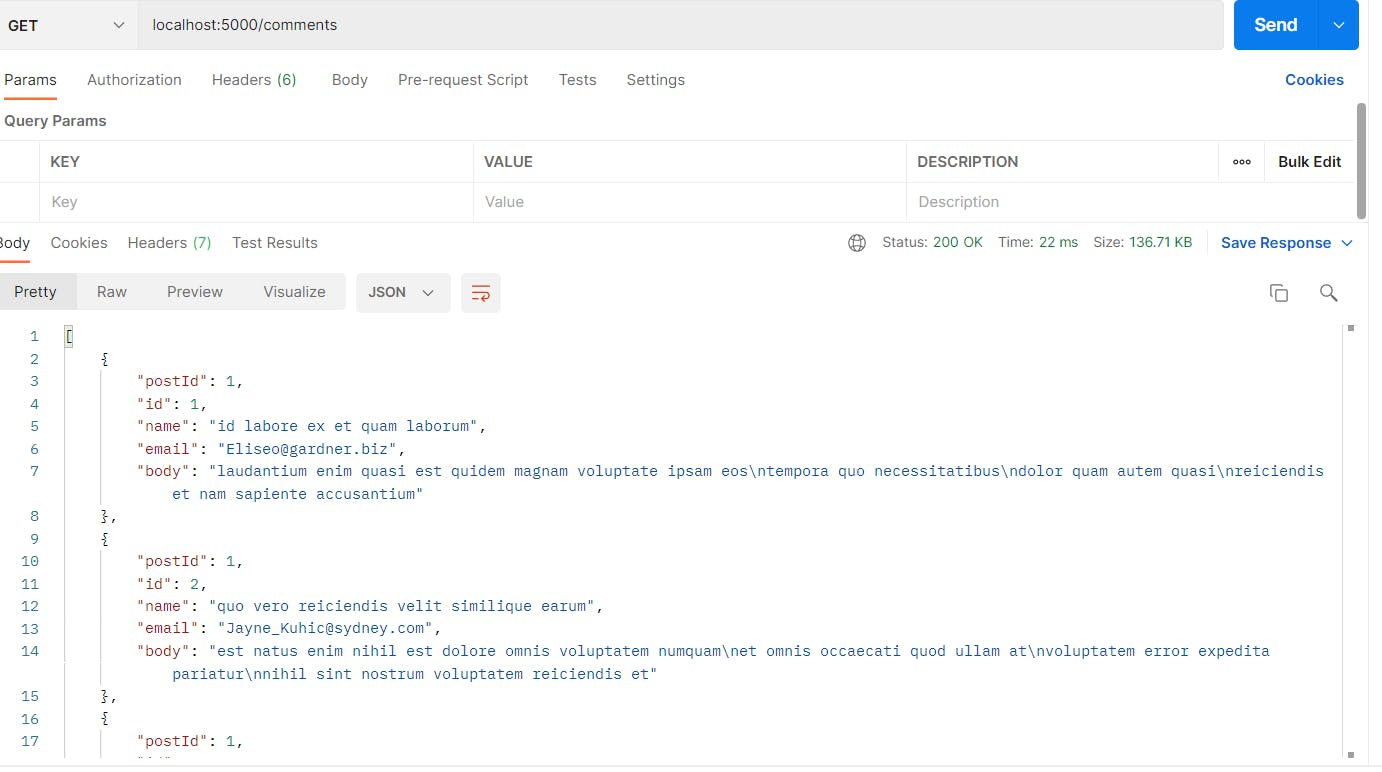
Can I make it seem like the one on Postman? Yes, I can if I code more. I do not want that, so I use Postman. I did not know about Postman till this bootcamp and now I am glad I know it. Anyway, here is what comments should look like:

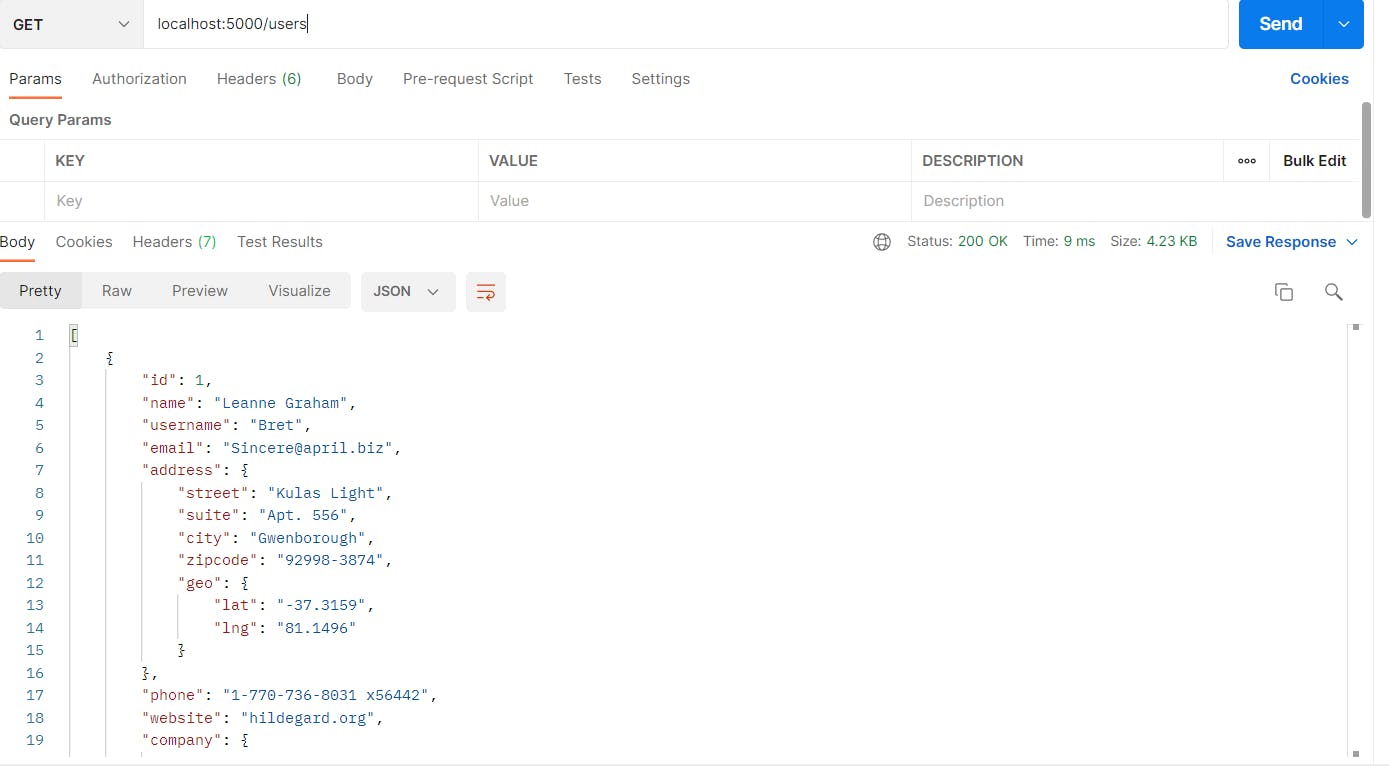
And users

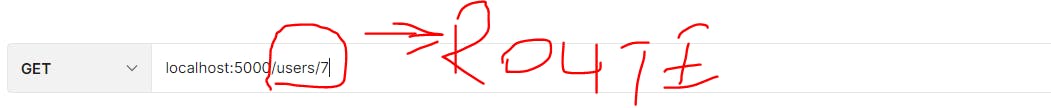
Time to get endpoints with specific parameters. What the heck does that even mean? Look at the picture, please :)
 The part that I tried to highlight is an endpoint. Well... we can just say routes as well. But this time we do not want all of the users, we want only the one that has an id of seven.
The part that I tried to highlight is an endpoint. Well... we can just say routes as well. But this time we do not want all of the users, we want only the one that has an id of seven.
To achieve this, we need to use req.params.something. I hope you know req by now. It is the parameter that is called in the .get() method. It happens when the request is sent to the server and it is an object. params this is the one that catches parameters from the client (the user that uses the website). Time to see it in code, starting with albums again:
// "/:albumId" -> use this to get params from the client (the user)
app.get("/albums/:albumId", (req, res) => {
let album = albumsController.getAlbumById(req.params.albumId);
res.send(album);
});
As you can see the code above calls the getAlbumById() function. It is located in the controllers folder, in albums-controller.js file.

Inside album-controller.js file:
const albums = require("../data/albums.json"); // imported album json file
// return all albums
function getAllAlbums() {
return albums;
}
/*
filter through albums (with `.filter()`) that matches with album.id
albumId is req.params.albumId
*/
function getAlbumById(albumId) {
return albums.filter((album) => album.id == albumId);
}
// export modules/ functions
module.exports = { getAllAlbums, getAlbumById };
I did the same thing for all other controllers. Comments
const comments = require("../data/comments.json"); // imported album data
// return all comments
function getAllComments() {
return comments;
}
/*
filter through comments and return only the one that matches comment.id to commentId. commentId = req.params.commentId
*/
function getCommentById(commentId) {
return comments.filter((comment) => comment.id == commentId);
}
// export modules/ functions
module.exports = { getAllComments, getCommentById };
Users
const users = require("../data/users.json"); // imported user data
// return all users
function getAllUsers() {
return users;
}
// filter through users that matches with user.id and userId is req.params.userId
function getUserById(userId) {
return users.filter((user) => user.id == userId);
}
// export modules/ functions
module.exports = { getAllUsers, getUserById };
There is not much left, so this is how final main-server looks like
const express = require("express"); // imported express
const app = express(); // created an app
// import controllers
const albumsController = require("./src/controllers/albums-controller");
const commentsController = require("./src/controllers/commentsController");
const usersController = require("./src/controllers/usersController");
// getting everything from albums, comments and users
app.get("/albums", (req, res) => {
let albums = albumsController.getAllAlbums();
res.send(albums);
});
app.get("/comments", (req, res) => {
let albums = commentsController.getAllComments();
res.send(albums);
});
app.get("/users", (req, res) => {
let albums = usersController.getAllUsers();
res.send(albums);
});
// get params from albums, comments and users
app.get("/albums/:albumId", (req, res) => {
let album = albumsController.getAlbumById(req.params.albumId);
res.send(album);
});
app.get("/comments/:commentId", (req, res) => {
let comment = commentsController.getCommentById(req.params.commentId);
res.send(comment);
});
app.get("/users/:userId", (req, res) => {
let user = usersController.getUserById(req.params.userId);
res.send(user);
});
// Started server at port at 5000
app.listen(5000);
That is it for today. Take care and keep coding